Your device diligently delivers the desired measurement data from the field to the IoT platform. With rudimentary evaluation elements, such as graphs and displaying the last measurement value, you gain direct insight into the data. Especially at the beginning of an IoT development, these evaluations are helpful to display the values with one or two clicks and to show the measurement data in a very simple way.
However, soon you will notice that these possibilities are not sufficient to map your business case accordingly. The desire for a user interface adapted to your needs and the design of your company is born. You would like to give elements a modern look and feel, display data from third-party providers to condense information, or perhaps even offer users the option of configurations via the web interface. With the Portal View this is now possible easily and conveniently.
What is the Portal View?
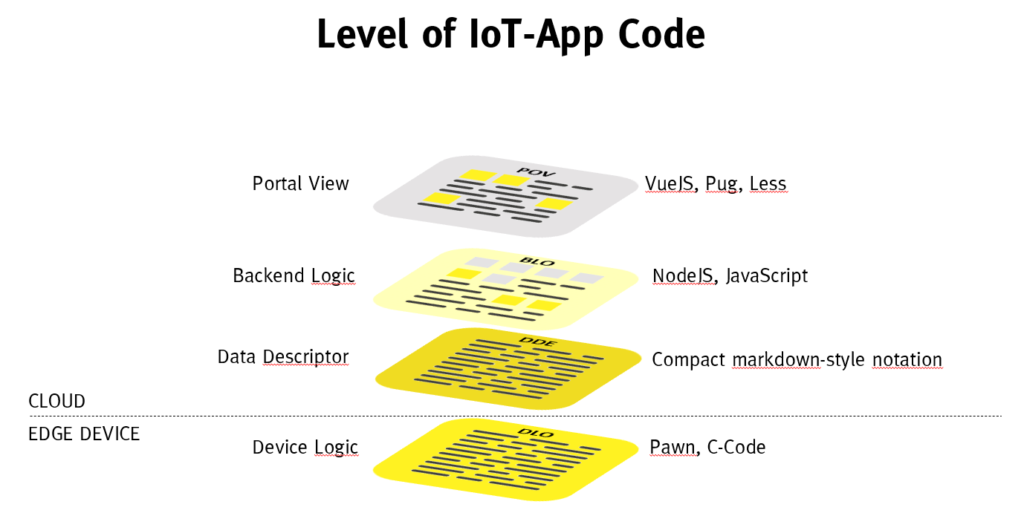
The Portal View (POV) is a component of an IoT App and enables a customized graphical user interface (UI). The Portal View is built using standard web languages (pug with less/css and JavaScript). The client-side JavaScript framework Vue.js is supported.
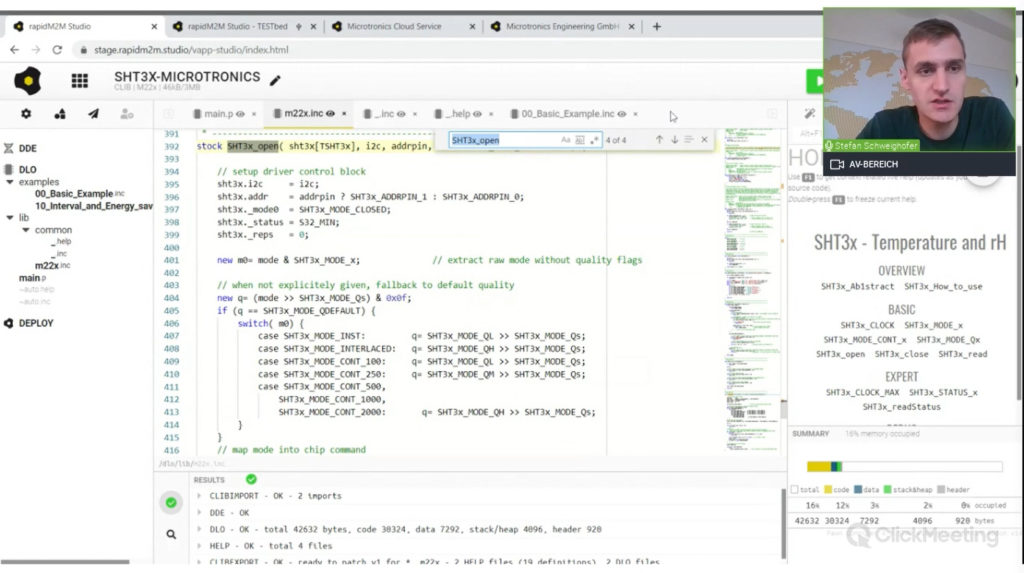
The Portal View, as well as the other components of the IoT App, are created in the web-based development environment rapidM2M Studio. This has the great advantage that you develop all parts of an IoT App centrally in rapidM2M Studio. Since the Portal View is part of this ecosystem, no additional web server is needed to deliver the user interface. The required web space is provided directly by the IoT platform and is accessible with a freely selectable subdomain.
In the Portal View you can use the data of all devices in your account. Not only can you display data, but you can also allow the user to make configurations. For example, depending on the application, the user could adjust the measurement interval or set thresholds for alarms.

The advantages of the Portal View
With the POV developers create custom user interfaces and they leverage the holistic rapidM2M ecosystem.
- Distribution and installation as part of the IoT App
As a component of the IoT App, the Portal View is distributed and installed directly with the IoT App. Via the App Center on the IoT platform, the IoT App is not only installed on the corresponding device, but also directly on the IoT platform. The developer installs the components of the IoT App with one click and does not have to worry about how to get the individual parts to the right place. The rapidM2M ecosystem takes over this task for him. - Integrated hosting
No web server is necessary for hosting the web-based user interface. This also eliminates annoying configuration and maintenance work on the web server. With the use of Portal View, not only the distribution but also the hosting is solved. The IoT platform has an integrated web server that hosts the Portal View without any further configuration steps and delivers it as a website. - High performance
The Portal View runs directly on the IoT platform. It is therefore as close as possible to the data. This means low latency and highest performance. - No local development environment necessary
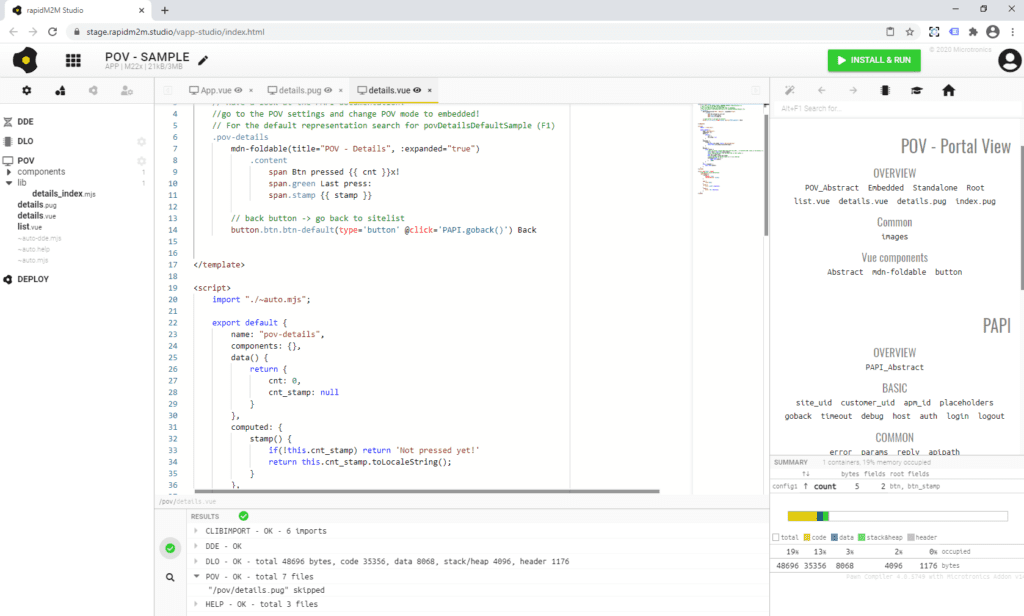
The Portal View is developed in the rapidM2M Studio. This means that a developer only needs a Chrome web browser and a free account at the Partner Portal. The development of the user interface can start. Since all parts of the IoT App are developed in the rapidM2M Studio, there is one central point of contact. The advantages of the rapidM2M Studio can thus also be used for the development of the POV. - Faster development with UI components
The rapidM2M Studio has a library system for shared code, that can be reused in different IoT Apps. This possibility can also be used when creating a Portal View. - Easy debugging
Portal View relies on current web technologies (Vue.js framework; pug/less with css and JavaScript). The debugging capabilities of modern web browsers can be used.

The different types of Portal View
POV offers a solution for three application scenarios:
- POV Embedded
- POV Standalone
- POV Root
Basically, the three variants are based on the same technology and they are all developed in the rapidM2M Studio. The difference lies in the type or location of the view.
POV Embedded
The POV Embedded integrates directly into the view of a device on the IoT platform. The usual view of a single device or a site is extended by the POV Embedded element. This means that the display must adhere to the predefined framework of the IoT platform. The data of this portal view is related to the individual site. The POV Embedded is automatically created for each additional site that is created with the corresponding IoT App.
To access the POV Embedded, the user must be logged in and have the appropriate rights. The user and rights management of the IoT platform are used for this purpose.
POV Standalone
POV Standalone is closely related to POV Embedded. This variant also refers to the individual site or device. The user must log in to gain access to the POV Standalone. The login is again based on the rights and user management of the IoT platform.
The difference to POV Embedded is that POV Standalone covers the entire screen. The IoT Platform frame does not need to be adhered to and no site details are displayed.
POV Root
With the POV Root, the greatest degrees of freedom exist. This variant practically corresponds to a completely independent web application – embedded in the provided rapidM2M infrastructure.
The POV Root is called independently from a site or a device directly via a sub-domain. With the POV Root you must take care of all user interactions. This already starts with a possible authentication or even a navigation on the website. In contrast to the POV Embedded and the POV Standalone, no framework is provided in which the user interface is displayed.
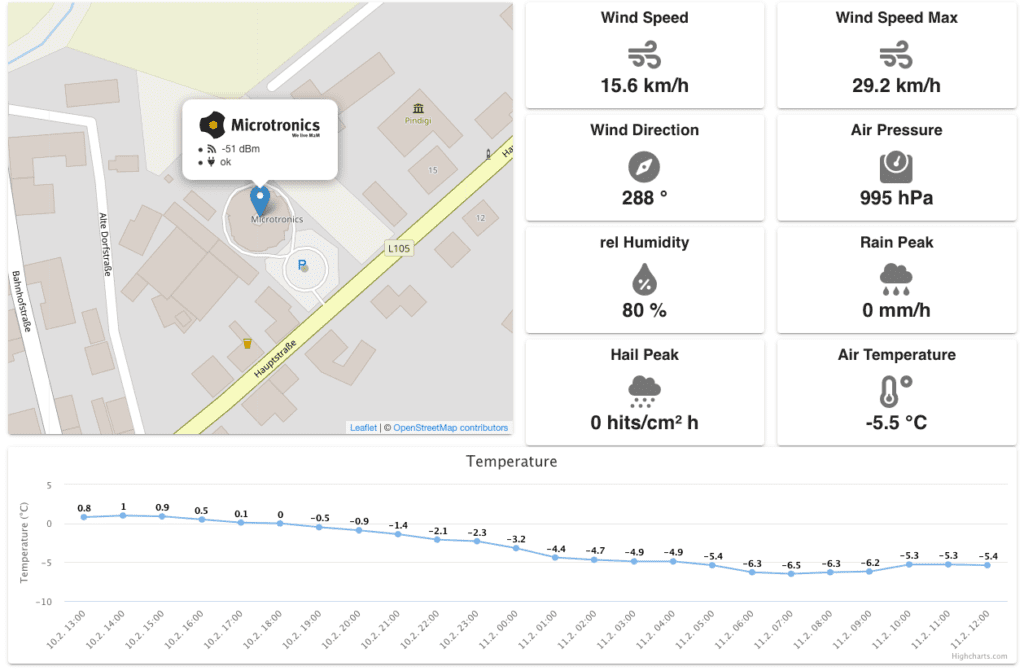
With the POV Root it is possible to make data publicly accessible without authentication.

The weather data demo is an example of a publicly accessible website created with a POV Root. The demo is available at demo-pov.microtronics.com.
Want to try Portal View and create your own IoT App?