Ihr Device liefert fleißig die gewünschten Messdaten von der Feldebene an die IoT-Plattform. Mit rudimentären Auswertungselementen, wie Grafen und Anzeige des letzten Messwerts, erhalten Sie direkt Einblick in die Daten. Besonders zu Beginn einer IoT-Entwicklung sind diese Auswertungen hilfreich, um mit ein bis zwei Klicks die Werte anzuzeigen und auf sehr einfache Art die Messdaten darzustellen.
Doch bald schon werden Sie merken, dass diese Möglichkeiten nicht ausreichen, um Ihren Business Case entsprechend abzubilden. Der Wunsch nach einer, an Ihre Bedürfnisse und das Design Ihres Unternehmens, angepassten Benutzeroberfläche wird geboren. Sie möchten Elementen ein modernes „Look and Feel“ verleihen, Daten von Drittanbietern zur Verdichtung der Informationslage anzeigen oder Usern über die Weboberfläche Konfigurationen ermöglichen. Mit der Portal View ist dies nun einfach und komfortabel möglich.
Was ist die Portal View?
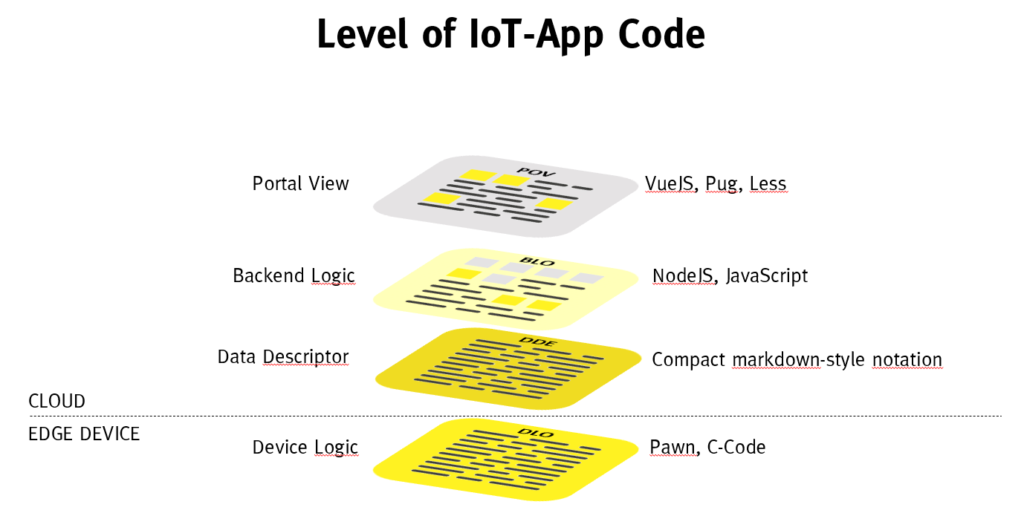
Die Portal View (kurz POV) ist eine Komponente einer IoT App und ermöglicht eine angepasste grafische Benutzeroberfläche (UI). Die Portal View wird mit Standard-Websprachen (pug mit less/css und JavaScript) erstellt. Das clientseitige JavaScript-Framework Vue.js wird unterstützt.
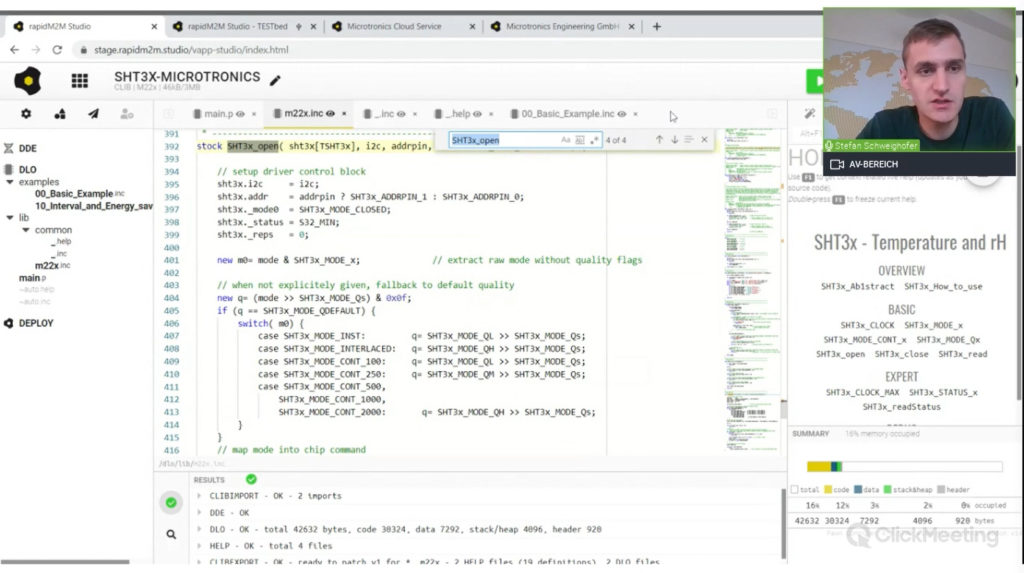
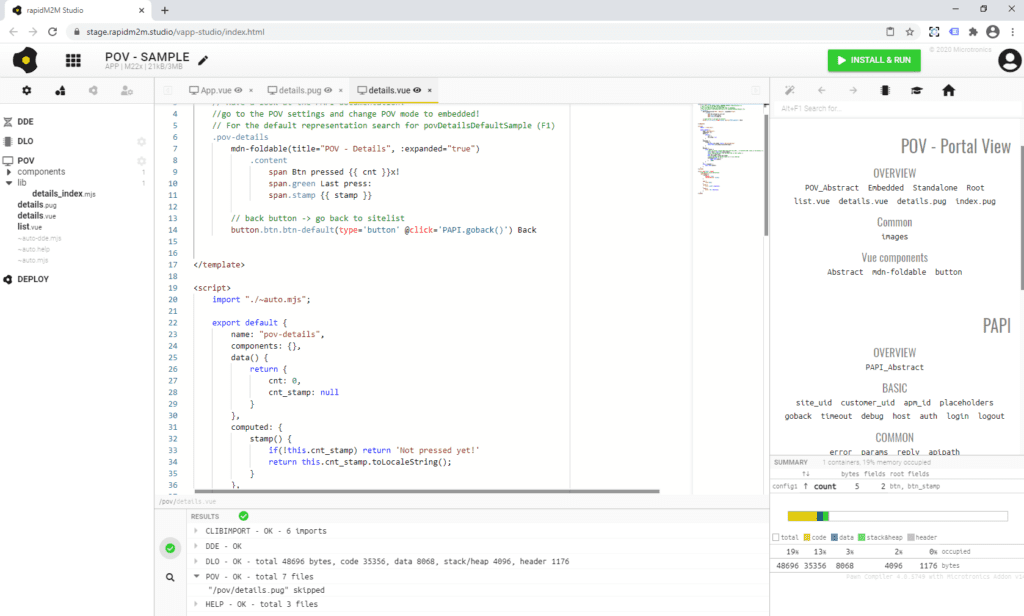
Erstellt wird die Portal View, ebenso wie die weiteren Komponenten der IoT App, in der webbasierten Entwicklungsumgebung rapidM2M Studio. Das hat den großen Vorteil, dass Sie alle Teile einer IoT App zentral im rapidM2M Studio entwickeln. Da die Portal View Teil dieses Ecosystems ist, wird kein zusätzlicher Webserver zur Auslieferung des User Interfaces benötigt. Der benötigte Webspace wird direkt von der IoT Plattform zur Verfügung gestellt und ist mit einer frei wählbaren Subdomain erreichbar.
In der Portal View können Sie die Daten aller Geräte in Ihrem Account verwenden. Sie können nicht nur Daten darstellen, sondern dem User auch Konfigurationen ermöglichen. So könnte der User je nach Anwendung beispielsweise das Messintervall anpassen oder Schwellwerte für Alarmierungen setzen.

Die Vorteile der Portal View
Mit der POV erstellen Entwickler individuelle Benutzeroberflächen und diese nutzen das ganzheitliche rapidM2M Ecosystem.
- Verteilung und Installation als Teil der IoT App Als Komponente der IoT App wird die Portal View direkt mit der IoT App verteilt und installiert. Über das App-Center auf der IoT Plattform wird die IoT App nicht nur auf dem entsprechenden Device installiert, sondern eben auch direkt auf der IoT Plattform. Der Entwickler installiert die Komponenten der IoT App also mit einem Klick und muss sich keine Gedanken darüber machen, wie er die einzelnen Teile an die richtige Stelle bekommt. Diese Aufgabe übernimmt das rapidM2M-Ecosystem für ihn.
- Integriertes Hosting Für das Hosting der webbasierten Benutzeroberfläche ist kein Web-Server nötig. Somit entfallen auch lästige Konfigurations- und Wartungsarbeiten am Web-Server. Mit der Verwendung der Portal View ist nicht nur die Verteilung, sondern auch das Hosting gelöst. Die IoT Plattform hat einen integrierten Web-Server, mit dem die Portal View ohne weitere Konfigurationsschritte gehostet und als Website ausgeliefert wird.
- Hohe Performance Die Portal View wird direkt auf der IoT Plattform ausgeführt. Sie ist somit so nahe wie nur möglich an den Daten dran. Das bedeutet geringe Latenzzeiten und höchste Performance.
- Keine lokale Entwicklungsumgebung notwendig Die Portal View wird im rapidM2M Studio entwickelt. Das bedeutet, dass ein Entwickler lediglich einen Chrome-Web-Browser und einen kostenlosen Account am Partner Portal benötigt. Schon kann die Entwicklung der Benutzeroberfläche starten. Da alle Teile der IoT App im rapidM2M Studio entwickelt werden, gibt es eine zentrale Anlaufstelle. Die Vorteile des rapidM2M Studios können so auch für die Entwicklung der POV genutzt werden.
- Schnelleres Entwickeln mit UI-Komponenten Das rapidM2M Studio verfügt über ein Bibliothek-System für geteilten Code, der in verschiedenen IoT Apps wiederverwendet werden kann. Diese Möglichkeit kann auch bei der Erstellung einer Portal View genutzt werden.
- Einfaches Debugging Die Portal View setzt auf aktuellen Web-Technologien auf (Vue.js Framework; pug/less mit css und JavaScript). Die Debugging-Möglichkeit moderner Web-Browser können genutzt werden.

Die unterschiedlichen Typen von Portal Views
Für drei Anwendungsszenarien bietet die POV eine Lösungsmöglichkeit:
- POV Embedded
- POV Standalone
- POV Root
Grundsätzlich basieren die drei Varianten auf der gleichen Technologie und sie werden alle im rapidM2M Studio entwickelt. Der Unterschied liegt in der Art beziehungsweise dem Ort der Darstellung.
POV Embedded
Die POV Embedded integriert sich direkt in die Ansicht eines Devices auf der IoT Plattform. Die gewohnte Ansicht eines einzelnen Devices oder einer Site wird dabei um das Element der POV Embedded erweitert. Dass bedeutet, dass sich die Darstellung an den vorgegebenen Rahmen der IoT Plattform halten muss. Die Daten dieser Portal View sind dabei auf die einzelne Site bezogen. Die POV Embedded wird für jede weitere Site, die mit der entsprechenden IoT App angelegt wird, automatisch erstellt.
Um auf die POV Embedded zuzugreifen muss der User eingeloggt sein und die entsprechenden Rechte besitzen. Dafür werden das Benutzer- und Rechtemanagement der IoT Plattform verwendet.
POV Standalone
Die POV Standalone ist eng mit der POV Embedded verwandet. Auch diese Variante bezieht sich auf die einzelne Site beziehungsweise das Device. Der User muss sich einloggen, um Zugriff auf die POV Standalone zu erhalten. Dem Login liegt wiederum das Rechte- und Benutzermanagement der IoT-Plattform zu Grunde.
Der Unterschied zur POV Embedded ist, dass sich die POV Standalone über den gesamten Bildschirm erstreckt. Der Rahmen der IoT Plattform muss nicht eingehalten werden und es werden keine Site-Details dargestellt.
POV Root
Bei der POV Root bestehen die größten Freiheitsgrade. Diese Variante entspricht praktisch einer völlig unabhängigen Web-Anwendung – eingebettet in die zur Verfügung gestellte rapidM2M-Infrastruktur.
Die POV Root wird unabhängig von einer Site oder einem Device direkt über eine Sub-Domain aufgerufen. Bei der POV Root müssen Sie sich um sämtliche Benutzerinteraktionen kümmern. Das beginnt bereits bei einer möglichen Authentifizierung oder auch einer Navigation auf der Website. Im Gegensatz zur POV Embedded und der POV Standalone wird kein Rahmen geboten, in dem die Benutzeroberfläche dargestellt wird.
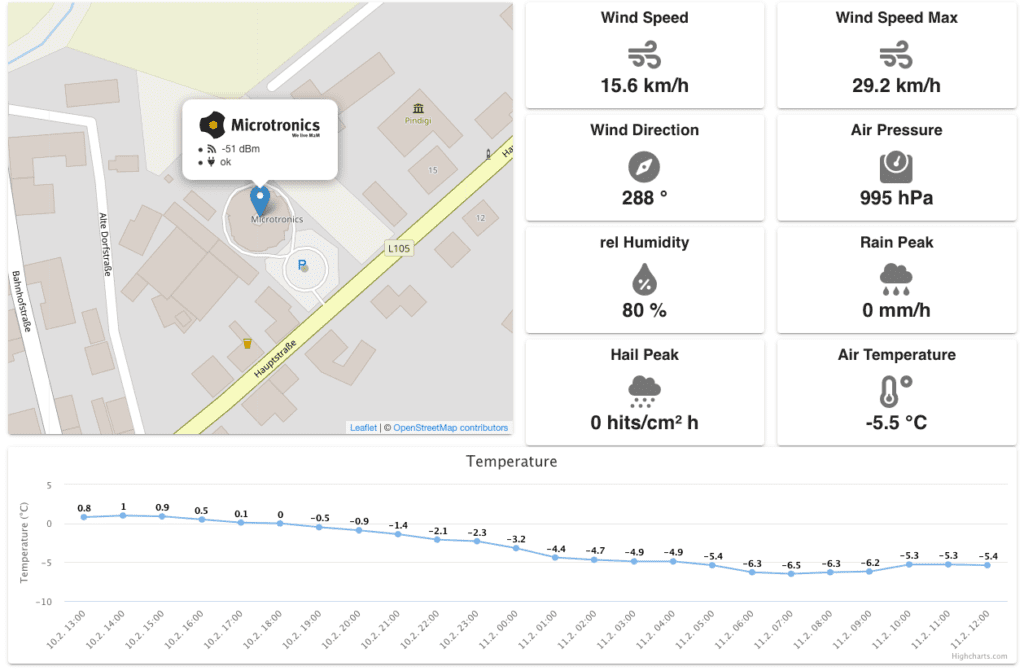
Mit der POV Root ist es möglich Daten öffentlich ohne Authentifizierung zugänglich zu machen.

Die Wetterdaten-Demo ist ein Beispiel für eine öffentlich zugänglich Website, die mit einer POV Root erstellt wurde. Die Demo ist unter demo-pov.microtronics.com öffentlich zugänglich.
Möchten Sie Portal View ausprobieren und Ihre eigene IoT-App erstellen?