„C3xx Delayed Switch-Off Output Demo“ ist eine Demo-IoT-App für den myDatalogC3, mit der jedes Relais separat für eine bestimmte Zeit geschlossen werden kann. Nach der konfigurierten Delay-Zeit geht es wieder in den offenen Zustand über.

Plattform-Oberfläche & Funktion
Die Applikation selbst bietet zwei wesentliche Konfigurationsebenen:
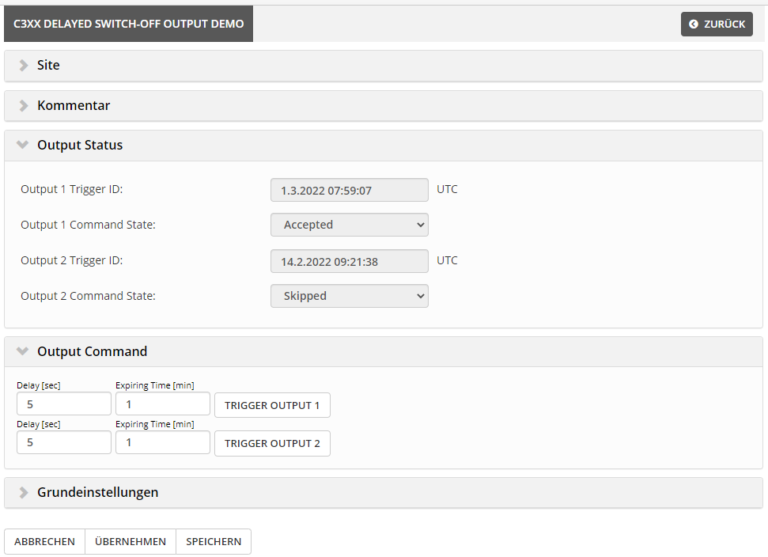
1. Output Status
Dieser zeigt die letzten Zustände der Kommandos, die an das Gerät gesendet wurden. Dabei ist die „Trigger ID“ die Zeit, in der das Kommando abgesetzt wurde inklusive der konfigurierten „Expiring Time“.
Der „Command State“ spiegelt den Zustand des Kommandos wider. Er zeigt an, ob das Kommando vom Gerät akzeptiert oder übersprungen wurde.
2. Output Command
Dieser ermöglicht es, Kommandos an das Gerät zu senden. Dabei kann über das „Delay“ konfiguriert werden, wie lange das Relay geschlossen sein soll.
Zudem ist es möglich, eine „Expiring Time“ anzugeben, um die Gültigkeit des Kommandos zu konfigurieren. Dies ist dann sinnvoll, wenn sich das Gerät nicht in einem Online-Zustand befindet und das Kommando verspätet am Gerät ankommt. Somit wird das Kommando bei einer Zeitüberschreitung übersprungen.
Mit dem Button „Trigger Output“ kann ein Auslösen des Kommandos konfiguriert werden. Wichtig hierbei ist, dass das Kommando erst durch ein „Übernehmen“ oder „Speichern“ der aktuellen Konfiguration an das Gerät gesendet wird.

Komponenten der Demo-IoT-App
Um den vollen Umfang an IoT-App-Funktionen abzudecken, beinhaltet diese Demo eine DLO, POV und BLO.
- DLO – Device Logic
Die Device Logic steuert in dieser Demo das Schalten der Relais und validiert, ob sich die Zeit die bei den Kommandos mitgeschickt wird, noch im gültigen Rahmen befindet.
- POV – Portal View
Mit einer benutzerdefinierten Portal View wurde die Standardoberfläche leicht angepasst, damit die Kommandos mit Hilfe von Buttons aktiviert werden können.
- BLO – Backend Logic
Die Backend Logic erweitert das generelle API-Interface um eine benutzerdefinierte „extended API“-Schnittstelle. Die BLO ist bei der Installation der IoT-App integriert und wird am Server ausgeführt.
Mit der „extended API“ werden zwei weitere API-Interfaces bereitgestellt, wo Anwender ihre Daten hinsenden und abrufen können.
Der API-Endpoint „Command“ dient dazu, Kommandos entgegenzunehmen, zu prüfen, zu verarbeiten und anschließend an die generelle API weiterzugeben, damit die Änderung weiter an das Gerät gesendet wird. Der API-Endpoint „Status“ dient dazu, die letzten Zustände auszulesen.
Einblicke in die BLO
Für die Nutzung der BLO kann der Playground verwendet werden, um die entsprechenden API-Requests zu senden.
Um einen validen Request an das BLO zu senden, sind folgende Felder relevant und müssen je nach Anwendung und Installation angepasst werden:
| Keyword | Beschreibung |
| DEV_PHASE | Je nach Phase der Applikation ist der Endpoint unterschiedlich.
|
| APM_ID | Die ID des Applikationsmodels, kann über die API erfragt werden.
|
| CUSTOMER | Name des Kunden, von dem eine Site mit der Applikation angelegt wurde. |
| SITE | Name der Site, die angelegt wurde. |
Endpoint – Command
Mit diesem Endpoint ist es möglich, ein Relais für eine bestimmte Zeit zu aktivieren.
| Parameter | Grenzen |
| Delay (Sekunden) | 1 bis 300 |
| Expiring Time (Minuten) | 1 bis 60 |
| Output | 1 bis 2 |
PUT /<DEV_PHASE>/<APM_ID>/taster/<CUSTOMER>/v1/<SITE>/command
{
"delay": 5,
"expiring_time": 1,
"output": 2
}
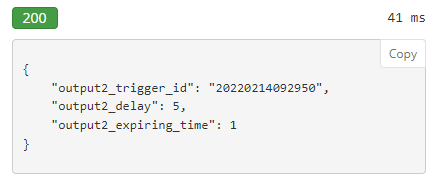
Result
Mit dem „Result“ werden jene Parameter zurückgegeben, die vor dem Absenden des Kommandos berechnet wurden. Besonders interessant ist hier das Feld “output2_trigger_id“. Dabei handelt es sich um die ID, welche auch vom Gerät für die Validierung des Kommandos verwendet und in weiterer Folge gespeichert wird.
Damit ist es auch möglich, mit einer externen Logik zu validieren, ob ein bestimmtes Kommando am Gerät angekommen ist. Das funktioniert, indem mit dem anderen Endpoint überprüft wird, ob das Kommando schon vom Gerät registriert wurde.

Endpoint – Status
Über den „Status“ Endpoint kann der aktuelle Zustand der Kommandos abgefragt werden.
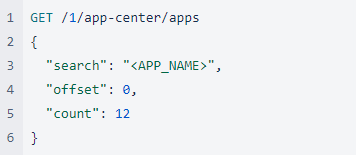
GET /<DEV_PHASE>/<APM_ID>/taster/<CUSTOMER>/v1/<SITE>/status
Result
Für jeden Output wird die berechnete Trigger ID und der dazugehörige Kommando-Zustand zurückgegeben.

| Parameter | Beschreibung |
| trigger_id | Zeitpunkt Absenden des Kommandos + Expiring Time |
| command_state | 0 –> Command Accepted 1 –> Command Skipped |
Direkt ausprobieren!
Die zwei „extended API“-Interfaces können auch direkt im Browser über die Konsole (F12) ausprobiert werden.
Dazu müssen nur die entsprechenden Felder wie SERVER, CUSTOMER, SITE, APM_ID, USERNAME und PASSWORD ersetzt werden.
Abrufen des Status
const server = 'SERVER';
const customer = encodeURIComponent('CUSTOMER');
const site = encodeURIComponent('SITE');
const apmid = encodeURIComponent('APM_ID')
const credentials = "USERNAME:PASSWORD";
const headers = new Headers();
headers.append('Authorization', 'Basic ' + btoa(credentials));
headers.append('Content-Type', 'text/json');
(async function() {
const resp = await fetch(`${server}/api/extdev/${apmid}/demo/${customer}/v1/${site}/status`,
{ method:'GET', headers: headers});
console.log(await resp.json());
})();
Senden eines Commands
const server = 'SERVER';
const customer = encodeURIComponent('CUSTOMER');
const site = encodeURIComponent('SITE');
const apmid = encodeURIComponent('APM_ID')
const credentials = "USERNAME:PASSWORD";
const headers = new Headers();
headers.append('Authorization', 'Basic ' + btoa(credentials));
headers.append('Content-Type', 'text/json');
const data = JSON.stringify({
delay: 5,
expiring_time: 1,
output: 1
});
(async function() {
const resp = await fetch(`${server}/api/extdev/${apmid}/demo/${customer}/v1/${site}/command`,
{ method:'PUT', headers: headers, body: data});
console.log(await resp.json());
})();
Das könnte Sie auch interessieren

Modbus Master Bibliothek – einfache, komfortable Implementierung
Modbus ist ein Kommunikationsprotokoll, das häufig in der industriellen Automatisierung verwendet wird. Das Modbus-Protokoll besteht aus einer Client-Server-Architektur, bei der ein Client (beispielsweise ein Steuerungsgerät) Befehle an einen Server (beispielsweise Sensoren oder Aktoren) sendet und von ihm Daten empfängt.
Die Kommunikation basiert dabei auf einem einfachen Befehl-Antwort-Mechanismus. Modbus ist ein offenes Protokoll, was unter anderem zu seiner großen Beliebtheit und Verbreitung geführt hat.

Die ersten Schritte mit dem myDatalogC3 – C3xx 1UI/1Rel Demo
Machen Sie sich mit Ihrem myDatalogC3 vertraut. Die Demo-IoT-App C3xx 1UI/1Rel zeigt in wenigen Schritten wie das Device funktioniert. Am Ende erhalten Sie einen Ausblick zur Erstellung Ihrer eigenen IoT-App.

UI Trigger für myDatalogC330
Die Funktionalität UI Trigger bietet die Möglichkeit Analogsignale, die über die UI-Kanäle erfasst werden, mit hoher Abtastfrequenz (bis zu 1kHz) zu bewerten und entsprechend der